Как повысить юзабилити сайта
Интернет-маркетинг заключается не только в привлечении посетителей на сайт. К маркетингу относится еще и удобство использования интернет-ресурсов. Часто удобство использования называется красивым словом юзабилити.
Но что в точности означает удобство использования в отношении веб-сайтов? Простота и легкость решения определенных задач с помощью возможностей ресурса. Каких же именно задач? И вот здесь возможны варианты в зависимости от тематической ниши проекта.
- 1. Интернет-магазин. Купить конкретный товар.
- 2. Онлайн-сервис. Заказать определенную услугу.
- 3. Информационный проект. Получить необходимую информацию.
Это что касается специфики проектов в зависимости от оказываемых услуг и особенностей целевой аудитории. Но есть и общие для всех типов сайтов моменты в проектировании юзабилити.
Относительно пользовательского удобства многое становится понятно из статистики.
- Посетитель в среднем тратит 2.5 секунды на сканирование веб-страницы, пока не остановит свое внимание на чем-то.
- На чтение заголовка тратится не более одной секунды.
- В 60% случаев посетители сайтов терпят неудачу в поиске необходимой информации. Из-за этого теряется 50% продаж и на 40% снижается количество повторных посещений.
Довольно жесткие статистические данные. Теперь становится понятна и критическая важность обеспечения простоты достижения пользовательских целей на сайте – иначе бизнес просто прогорит.
Удалите все лишнее!
1. Избыточная информация на странице, не относящаяся к сути проблемы, заставляет 62% посетителей отказаться от дальнейших поисков.
2. После удаления ненужного контента удобство сайта возрастает на 58%. Удалите весь лишний текст со страницы, не относящийся прямо к задачам целевой аудитории. К сведению – на сайтах прочитывается не более 28% текстов.
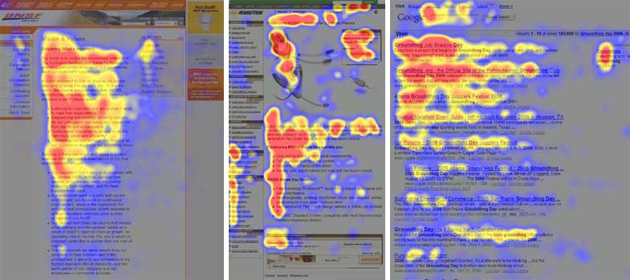
Как посетители читают веб-страницы?
Психологи выяснили, что изучение сайта происходит в формате английский буквы F.

- Длинная горизонтальная линия. Здесь лучше разместить заголовок – поисковый запрос пользователя, чтобы сразу было понятно, что на странице находится ответ.
- Короткая горизонтальная линия. Оптимальное место для CTA – призыв к действию.
- Длинная вертикальная линия слева. Боковая навигация здесь как раз к месту.
Такой характер просмотра страниц присущ правшам, которых большинство.
Скорость загрузки сайта
Вообще-то скорость работы сайта по большей части зависит от мощности пользовательского компьютера. Тем не менее – необходимо стремиться к быстрой работе своего ресурса хотя бы по сравнению с сайтами конкурентов.
В среднем посетители готовы ждать загрузки страницы в течение 2-х секунд. После 3-х секунд загрузки начинается массовый уход назад в поиск.
Форматирование текста
- Старайтесь использовать в своих статьях заголовки и подзаголовки. Это поможет пользователям быстрее находить нужную информацию на странице, а также делите текст на отдельные блоки.
- Не забывайте про маркированные списки. Внимание читателя часто задерживается именно на таких элементах форматирования, а также на элементах, выделенных жирным и курсивом.
- Пробелы. Играют немаловажную роль для повышения юзабилити сайта. Всего лишь изменяя расстояние между строк, букв, заголовков и т.п. можно увеличить скорость чтения материала и задержать внимание читателя на большее время. Важны также показатели в CSS, как padding, margin, line-height, letter-spacing, word-spacing, text-indent.
- Визуальные элементы. Картинки всегда будут привлекать больше внимания, чем текст, особенно картинки релевантные теме статьи. Однако изображения, не несущие никакой смысловой нагрузки будут только отталкивать посетителя. Поэтому к добавлению визуального изображения в статью следует отнестись очень осторожно, а бессмысленные картинки лучше вообще не добавлять.
Ф ормат веб-страницы
- Оптимальным является размер страницы примерно 1000 – 1600 пикселей в высоту и около 970 пикселей в ширину. Однако, в последнее время, сайты стали делать оптимизированными для всех типов устройств или с адаптивным дизайном и этот показатель уже не так важен.
- Используйте одинаковое выравнивание, распределение блоков для всех страниц сайта.
- Используйте одинаковое меню навигации на всем сайте. Меню навигации должно находиться на одних и тех же местах на всех страницах.
- Не допускайте тупиковых страниц сайта, откуда пользователю некуда дальше двигаться – пусть всегда будет дополнительный выбор.
Типографика
Используйте минимальное число различных шрифтов. Около 8% людей являются дальтониками. Поэтому важно сделать такое цветовое решение, чтобы люди, не различающие цветов, могли все четко видеть и не испытывали дискомфорта. Не используйте более четырех цветов для текста. Оптимальная длина строки текста составляет от 45 до 75 символов.
Ссылки на сайте
Все пользователи интернета привыкли, что активные ссылки на сайтах всегда должны быть синего цвета и не стоит нарушать традиции. После перехода по ссылке она должна менять цвет, чтобы пользователь ясно понимал, что уже здесь кликал и не делал бы ненужных повторов. Анкор ссылки должен содержать ясное указание, куда именно попадет пользователь по этому переходу.
Полезные виджеты
Технологии развиваются и люди очень быстро привыкают к повышенным возможностям. Сегодня считается обязательным на сайтах, где пользователю необходимо рассчитывать стоимость услуг, размещать специальные калькуляторы.
- Калькулятор расчета полной стоимости заказа.
- Калькулятор расчета стоимости кредита.
Умные формы оформления заказа. Везде, где это возможно, форма заказа должна позволять клиенту выбирать из выпадающего списка возможностей, а не набирать тексты на клавиатуре.
- Выбрать страну из предложенного списка.
- Выбрать валюту.
- Выбрать способ доставки.
- Выбрать язык общения с клиентской поддержкой.
Не усложняйте формы заказа. Чем меньше вопросов в списке – тем больше товаров купят и услуг закажут, и соответственно, тем лучше буде юзабилити вашего сайта. Если форма очень длинная, большая часть клиентов просто устанет и бросит корзину неоплаченной.
Надеюсь статья о том, как повысить юзабилити сайта была полезной, оставляйте свои комментарии. Все удачи, высокого конверта и побольше трафика!