Как оптимизировать изображения
Картинки – камень преткновения в SEO продвижении многих сайтов. Вроде бы ничего такого, это же просто изображения, иллюстрирующие страницу, но баланс между их качеством и размером очень важен для продвижения всего сайта.
Если сильно ужать – пострадает качество. Ужать недостаточно сильно – страница будет много весить. Так как найти этот самый баланс и ужимать картинки правильно?
Какие бывают виды картинок
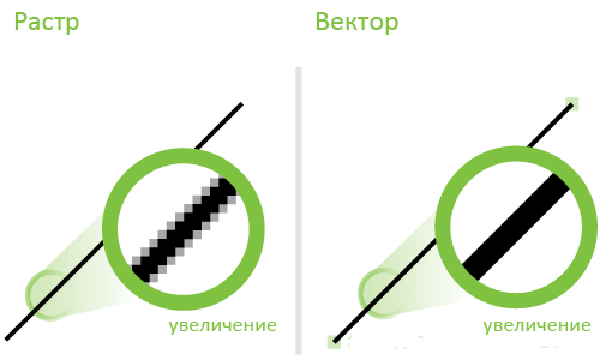
Глобально все вся графика делится на два вида: Растровая и Векторная.

Векторная графика генерируется математически из трех видов базовых фигур: кривой, точки и линии.
Растровая графика состоит из сетки пикселей.
В чем разница на практике? Размер векторного изображения можно изменять как угодно, он просто будет пересчитываться и не терять в качестве. С растром же наоборот. Чем больше вы увеличиваете размер от изначального – тем пиксельнее оно становится, т.е. ухудшается качество.
Помимо этого, векторные изображения и весят меньше, так как там просто набор инструкций для расчета изображения.
Самый популярный формат векторной графики – SVG (Scalable Vector Graphics) или масштабируемая векторная графика. SVG используют для логотипов, фонов и других графических элементов в веб-дизайне.
С растром всё сложнее. Тут мы имеем три часто используемых формата:
- Jpeg
- Png
- Gif
- WEBp
JPEG
JPEG – это пожалуй самый популярный формат картинок в интернете и не зря. Этот формат хорошо сжимается, хоть и с потерей в качестве. Единственный недостаток – нельзя использовать изображения с прозрачным фоном, он заменится на белый.
PNG
Тут всё наоборот. Есть и прозрачность и отсутствует потеря качества при сжатии. Главный недостаток – слишком маленькая степень сжатия, в следствии чего, большой вес изображений.
GIF
GIF – самый популярный формат для анимации в интернете. Формат поддерживает всего 256 цветов и прозрачность. Недостаток – большой вес самой анимации и многие браузеры блокируют её авто воспроизведение ради экономии трафика.
WEBp
Этот формат разработан в Google. Из его преимуществ – сжатие размера файла достигает 25%. Хорошо работает в родном браузере Google, но пока беда с поддержкой в различных CMS и сервисах. Тот же WordPress его не поддерживает.
Зачем нужно оптимизировать картинки
Кому-то вопрос может показаться странным, но его до сих пор задают. Ответ в целом очевиден – чтобы страница грузилась быстрее. Чем меньше вес картинок – быстрее загрузка, а это уже в свою очередь более высокая конверсия и лучшие поведенческие факторы.
Каждая секунда загрузки страницы снижает конверсию в среднем на 7%, это доказано. Так что, готовы ли вы из-за больших картинок расстаться с продажами? Не думаю.
Как именно можно уменьшить размер картинок
Существует несколько базовых способов изменить размер изображения:
- Масштабирование
- Обрезка
- Сжатие
- Изменение формата
Каждый из этих способов можно использовать даже на одной картинке. Давайте возьмем практический пример.
Допустим возьмем вот это изображение планеты. Изначально оно имеет у нас 7 007 261 байт размера, формат PNG т разрешение 2212х2212 пикселей.

Вставить мы его хотим на наш сайт, соответственно и подогнать его нужно под наш формат.
Первое что мы сделаем, это изменим размер изображения. Размер контентной сетки у нас 700 пикселей. По сути, больше картинка и не нужна, но мы посмотрим на перспективу дальнейшего расширения контентной части сайта до 900 пикселей и ужмем эту картинку до такого размера.
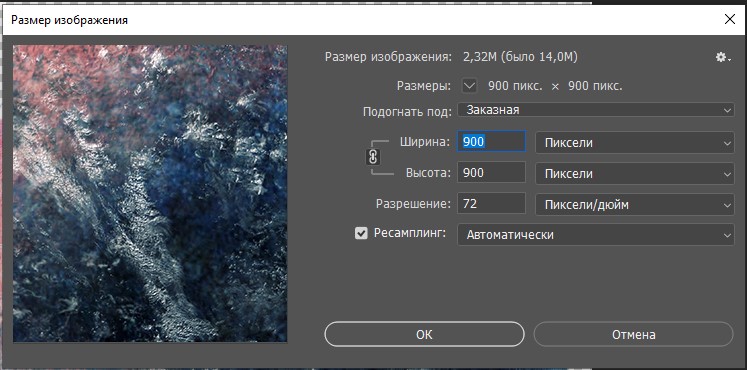
Загружаем её в Photoshop, выбираем инструмент «Размер изображение» в разделе «Изображение» и меняем её ширину на 900, сохраняем.

Теперь наше изображение имеет вес 1 454 745 байт и в целом не потеряло в качестве, ведь оно и так на сайте ужималось аж до 700 пикселей.

Всё в том же Photoshop меняем формат картинки на JPG и смотрим на результат. Для этого просто выбираем «Сохранить как» и формат JPG.
Дальше ФШ предложит нам выбрать формат JPEG, где качество изображения измеряется по 12-ти бальной шкале. Мы рекомендуем выставить значение равное 9, его вполне достаточно для хорошего сжатия и минимальной потери качества.

Теперь вес нашей картинки составляет всего 327 579 байт и имеет белый фон. Видимой потери в качестве всё еще не наблюдается.

Осталось ужать картинку с помощью специального софта FileOptimizer, настройки которого вы можете посмотреть на скриншоте.

Теперь моё изображение весит всего 283 204 байт или 276 кбайт. Учитывая, что изначально картинки весила 1.5кк байт, а сейчас всего 283 204 байта и мы не потеряли в качестве, то это очень хороший результат.

Да кстати, в этом примере мы не использовали обрезку, так как у картинки изначально не было лишних полей.
Сжатие изображения
Что есть сжатие? Это удаление информации из изображения, которую человек не видит. Сюда же входит и вся информация о том, когда была сделана фото, на что она была сделана. В общем удаляется все метаинформация о картинке.
Лучше всего использовать сжатие именно на JPEG, так как он лучше всего поддается ему. Главное, не переборщить со степенью, чтобы не потерять в качестве. Если точнее, то в качестве вы потеряете в любом случае, но разница в том, будет ли это заметно человеческому глазу или нет.
Чем сжимать?
Софта для сжатия много. Можно пользоваться платными или бесплатными программами, онлайн сервисами или плагинами для CMS.
Из бесплатных оффлайн программ себя хорошо выделяет FileOptimizer. Хорошее сжатие, быстрая работа, а главное – пакетная обработка изображений. Вы легко можете загрузить туда 10 000 картинок и в течение нескольких часов они все будут сжаты.
Настройки позволяют выбирать степень сжатия и сохранять ли бэкапы картинок.
WP Smush или Imsanity
Для WordPress есть много плагинов для работы с изображениями. Некоторые работают только с новыми картинками, другие способны пройтись по уже загруженным изображениям и оптимизировать и их.

Однако, будьте предельно аккуратны используя такие плагины на старых картинках и тщательно проверяйте предварительные настройки. Допустим, в Imsanity есть такая настройка как «Преобразовывать PNG в JPG». В идеале её нужно включить для всех новых картинок, но если вы хотите преобразовать и старые, убедитесь, что логотип и другие элементы графики на сайте останутся в порядке, т.к. многие используют для лого именно PNG формат.
Для сайтов рекомендуется делать максимальным размер картинок не более 1280 пикселей по любой стороне. Качество изображений оставляем стандартное 82, Deep Scan вам скорее всего не нужен.
ОБЯЗАТЕЛЬНО сделайте бэкап сайта перед пакетной работой с изображениями. Лучше подстраховаться заранее.
Что еще можно сделать?
Еще вы можете преобразовать все картинки со своего сайта формат WEBp, так вы выиграете еще 20-25% веса.
Можно организовать загрузку картинок через CDN сеть, но это повлечет за собой дополнительные расходы.
Небольшой чек-лист
Вот вам небольшой чек-лист для каждой картинки, которую вы хотите загрузить на сайт:
- Проверьте формат, предпочтительный JPG
- Проверьте размер изображения. Лучше, чтобы он не сильно превышал размер контентной сетки сайта
- Можно ли что-то обрезать на картинке? Если да, сделайте это
- Стоит ли на вашем сайте плагин для оптимизации картинок? Если да, то загружайте изображение, если нет, то воспользуйтесь онлайн-сервисом или оффлайн-софтом, например FileOptimizer
Заключение
Теперь вы пошагово знаете, как оптимизировать и ужимать изображения для сайта. Помните, что в этом деле главное не перестараться, иначе не качественные картинки не только отпугнут пользователей, но и послужат негативным сигналом для поисковых систем в ранжировании сайта.