Как создать сайт на WordPress
Вы задаетесь вопросом, можете ли вы создать сайт без какого-либо написания кода? Тогда WordPress - это ответ, который вы ищете! С помощью WordPress вы можете легко создать свой собственный веб-сайт, без необходимости писать строки кода.
Пошаговый процесс создания сайта на WordPress
Шаг 1: Получите домен и хостинг
Домен - это название вашего сайта, которое посетитель вводит в строке поиска, чтобы получить доступ к вашему сайту. А хостинг - это место, где хранятся все файлы вашего сайта. У хостинг-провайдера есть серверы, которые отвечают за хранение всех файлов сайта.
На рынке представлены тысячи хостинг-провайдеров, поэтому перед выбором подходящего хостинга необходимо учитывать несколько факторов.
Нужно тщательно рассмотреть несколько факторов, таких как скорость, объем памяти, пропускная способность, и выбор был сделан в пользу WebSpaceKit для создания веб-сайта WordPress.

Шаг 1,1: Зарегистрироваться
Шаг 1,2: Выбрать и купить хостинг и домен
Теперь когда вы успешно приобрели домен и хостинг для своего сайта на WordPress, можно приступать к его настройке.
Кстати, с помощью WebSpaceKit - WordPress будет установлен автоматически, вы можете увидеть активный статус на панели мониторинга.

Чтобы проверить, как выглядит ваш сайт, введите адрес вашего сайта(приобретенное вами доменное имя) в адресное поле браузера.
Читайте также: Как заработать в интернете: 28 проверенных способов
Шаг 2: Создайте сайт своей мечты на WordPress
Хотя ваш сайт уже доступен в Интернете, тема по умолчанию выглядит не очень привлекательно, не так ли?

Вам следует рассматривать недавно запущенный веб-сайт как простой холст и начать настраивать его для создания сайта WordPress вашей мечты.
Чтобы начать настройку веб-сайта, сначала нужно войти в систему, в панель управления WordPress.
Чтобы войти в систему, введите "/ wp-admin" в конце URL-адреса вашего сайта. Откроется страница входа в WordPress. Здесь вы должны ввести учетные данные и нажать Войти.

Теперь, когда вы находитесь на панели управления WordPress и успешно запустили свой веб-сайт, пора сделать веб-сайт WordPress более привлекательным и выделяющимся на фоне других веб-сайтов всего за два шага.
Шаг 2,1: Выберите адаптивную тему
Тема определяет общий внешний вид сайта. И для вашего удобства WordPress по умолчанию содержит тысячи бесплатных и премиум-тем в своем каталоге тем.
Имея в наличии такое количество доступных тем, вы должны быть внимательны при выборе подходящей для вашего сайта WordPress.
А учитывая, насколько важно иметь адаптивный веб-сайт, вам нужно выбрать тот, который удобен для мобильных устройств и работает на всех устройствах, например Astra.
Astra - одна из самых популярных тем, широко используемых веб-сайтами по всему миру. Она легкая, имеет отличные элементы управления дизайном и обеспечивает молниеносную скорость загрузки.
Скачайте тему Astra, тема Astra будет автоматически загружена на ваш компьютер.
Чтобы установить загруженную тему Astra на веб-сайт, нужно перейти к Внешний вид, а затем Темы.
Здесь, в Темы раздел, набор тем WordPress по умолчанию будет отображаться вместе с активной. Когда вы собираетесь добавить новую тему, нажмите Добавить новую тему.

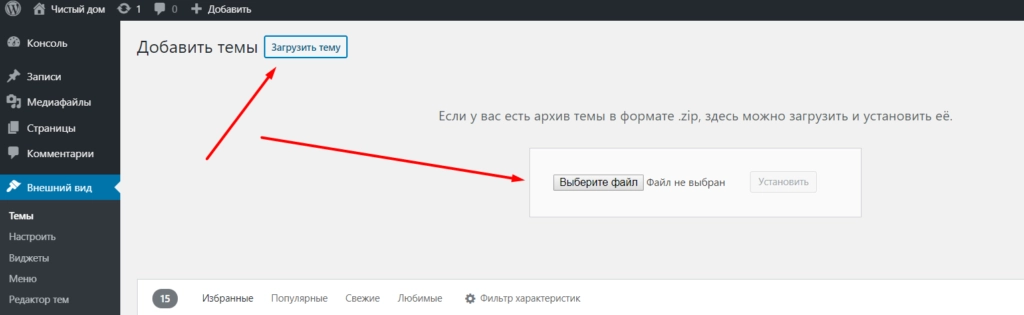
В разделе Добавление тем выберите Загрузить тему.
И нажмите Выберите файл.

Затем выберите загруженную zip-папку Astra и нажмите Открыть.
Как только файл будет загружен, нажмите Установите чтобы установить тему Astra.

Как только тема Astra будет установлена, нажмите Активировать для активации темы на сайте.

И теперь вы успешно установили и активировали тему Astra на нашем веб-сайте WordPress.
Тема Astra по умолчанию предоставляет своим пользователям сотни готовых дизайнов сайтов. Итак, чтобы импортировать дизайн по вашему выбору, нажмите Настройка.
Это откроет Выберите конструктор страниц". Различные шаблоны, предоставляемые Astra, можно настроить с помощью различных отображаемых конструкторов страниц, а именно Elementor, Beaver Builder, Gutenberg и Brizy.
Из всех доступных конструкторов в этом разделе я считаю что Elementor лучше всего подойдет для вашего сайта. Благодаря удобному для начинающих интерфейсу и простому конструктору перетаскивания, Elementor не сравнится с другим любым конструктором для начинающих создавать веб-сайты.
Итак, нажмите на Elementor в Выберите конструктор страниц.

Как только вы выберете Elementor, отобразится список всех готовых шаблонов, созданных Astra. Здесь вы можете просмотреть шаблоны, а затем выбрать один из своих вариантов.

Нажмите один раз на шаблон, чтобы проверить, как дизайн выглядит на разных страницах сайта. Как только вы будете удовлетворены шаблоном, нажмите Импортировать готовый сайт.
В открывшемся диалоговом окне убедитесь, что все отмечено, и нажмите Импорт.
И этот шаблон будет успешно импортирован на ваш сайт.
Чтобы проверить, как выглядит импортированный шаблон на вашем сайте, перейдите на свой сайт и нажмите Обновить.
Шаг 2.2: Измените содержимое сайта по умолчанию
Как вы можете видеть, на вашем сайте теперь есть содержимое по умолчанию, которое поставляется с шаблоном, который вы импортировали из темы Astra. Итак, вам нужно изменить содержимое и даже разделы вашего сайта по своему усмотрению.
Для этого выберите веб-страницу, которую вы хотите настроить, и нажмите Редактирование с помощью Elementor.

Как только вы нажмете на Редактировать с помощью Elementor, вы будете перенаправлены на конструктор страниц Elementor в режиме редактирования. Здесь вы можете изменить существующий текст, изображения и даже добавить новые блоки для различных функций.

Замените текст и изображения
С Elementor редактировать существующий текст и изображения довольно просто. Чтобы отредактировать текст, все, что вам нужно сделать, это выбрать текст, который вы хотите изменить, и начать вводить свой собственный контент.
Вы также можете заметить, как на боковой панели конструктора страниц Elementor появляется раздел заголовка. Редактирование текста в вашем Elementor не ограничивается только заголовками, вы можете изменить текст на кнопках таким же образом.
Аналогично, чтобы изменить изображение на вашем сайте, просто выберите изображение и нажмите Выберите Изображение из раздела Elementor сбоку. Здесь вы можете загрузить новое изображение или просто одно из медиатеки.
И именно так вы можете редактировать любой текст или изображение на своем сайте. Поскольку все страницы создаются с использованием Elementor это относится ко всем веб-страницам вашего сайта.
Как только вы закончите со всеми изменениями текста и изображений, вам нужно нажать Обновить в левом нижнем углу страницы.

Это внесет изменения в ваш сайт. Вы можете обновить свой веб-сайт, чтобы увидеть, отражены ли изменения.
Отредактируйте раздел заголовка
Хотя текст и изображения в основной части вашего сайта можно изменить с помощью Elementor, раздел заголовка нельзя изменить с помощью конструктора страниц.
Чтобы отредактировать раздел заголовка, вам нужно нажать на Настройка.

Откроется страница настройки WordPress по умолчанию. Здесь вы можете отредактировать любую часть раздела заголовка, нажав на маленький синий значок рядом с ним.
Это включает в себя логотип или даже меню, которые доступны в разделе заголовка. Аналогично редактированию изображений в Elementor, вы можете легко изменить логотип и меню, используя боковой раздел страницы.
Читайте также: Чем заменить Booking? Топ 12 Лучших аналогов Booking
Как только все изменения будут внесены в раздел заголовка, вы можете нажать Опубликовать. В нем будут отражены все изменения на вашем сайте.

До сих пор вы редактировали содержимое по умолчанию, которое поставляется с импортированным шаблоном. Давайте теперь посмотрим, как добавить новую страницу на ваш сайт.
Как добавить новую страницу
Создать и добавить новую страницу на свой сайт с помощью Elementor довольно просто. Итак, чтобы создать страницу с нуля, нажмите на + Добавить в верхней части страницы. Сначала откроется страница редактирования WordPress.

Здесь введите название вашей страницы и нажмите Редактируйте с помощью Elementor. У вас будет страница редактирования Elementor с пустой страницей, за исключением раздела заголовка.

Здесь вы можете создать новую страницу на своем сайте, используя один из двух способов:
1. Использование блоков Elementor для создания с нуля
Как было сказано, Elementor содержит блоки, которые в значительной степени охватывают большинство функций, которые вам понадобятся на веб-сайте. Вы можете начать с перетаскивания блока заголовка и его редактирования.

Аналогичным образом вы можете перетаскивать другие блоки, которые необходимы для вашего сайта.
Этот процесс перетаскивания требует, чтобы вы создали всю свою веб-страницу с нуля. Размещение блоков и даже цвет и размер текста зависят от вашего выбора.
Однако есть еще более простой способ создать новую страницу на вашем сайте - использовать существующий шаблон страницы.
2. Использование существующих шаблонов страниц
Чтобы открыть существующие шаблоны блоков и страниц от Elementor, нажмите на второй значок. Здесь вы можете импортировать отдельные блоки или целые шаблоны страниц для своей веб-страницы. Поступая таким образом, вы можете легко редактировать существующий контент.

Нажмите на шаблон страницы, чтобы просмотреть его. Если вам нравится дизайн страницы, нажмите Вставить чтобы импортировать шаблон.
После импорта шаблона вы можете редактировать содержимое так же, как и другие страницы Elementor.
И как только вы закончите с изменениями, нажмите Опубликовать. И, опубликовав, вы только что создали новую страницу на своем веб-сайте WordPress.
И именно так вы можете создать новую страницу на своем веб-сайте WordPress с помощью Elementor. Однако, чтобы в полной мере использовать потенциал Elementor, вам необходимо перейти на ElementorPro. Поскольку он поставляется с такими функциями, как конструктор всплывающих окон, глобальный виджет, эффекты движения и т. Д.
Как добавить страницу в меню
Теперь, когда вы создали новую страницу с помощью Elementor, давайте посмотрим, как мы можем добавить ее в меню для удобства навигации. Поскольку вы собираетесь работать с меню в разделе заголовка, нажмите Настройка.

Нажмите на маленький синий значок рядом с меню. Это откроет раздел меню сбоку с доступными различными страницами.
Чтобы добавить вновь созданную страницу в меню, нажмите Добавление элементов.
Это откроет страницы, которые доступны для добавления в меню. Нажмите на недавно созданную страницу, и она будет добавлена в меню.
Вы можете перетаскивать, чтобы изменить порядок отображения меню.
После этого нажмите на Опубликовать.
Если вы обновите веб-сайт, вы заметите, что изменение меню отражается на веб-сайте.
Теперь вы знаете, как редактировать содержимое существующих веб-страниц, а также как создать новую веб-страницу с нуля.
На этом можно закончить! Вы создали полностью функционирующий веб-сайт WordPress.
Самая большая ошибка, которую совершает большинство людей, заключается в том, что они уходят прямо здесь. Они думают, что достаточно просто создать сайт на WordPress и предоставить его самому себе. Но это не так!
Веб-сайт, будь то для личного ведения блога или для профессионального бизнеса, создает ваше присутствие в Интернете и дает возможность людям даже на другом конце планеты обращаться к вам.
Однако до появления WordPress процесс создания веб-сайта мог быть осуществлен только с помощью технических специалистов, которые знают, как писать код. С WordPress весь сценарий изменился.
Итак, процесс создания сайта стал действительно простым. Но сайт, который создан и оставлен, ничем не лучше сайта, который даже не создан. Как владельцу веб-сайта, вам необходимо регулярно обновлять контент и добавлять новые функции, чтобы повысить рейтинг и получать доход.